基于HTML5飞机大战游戏的设计与实现(Javascript)

1.无需注册登录,支付后按照提示操作即可获取该资料.
2.资料以网页介绍的为准,下载后不会有水印.资料仅供学习参考之用.
密 惠 保
基于HTML5飞机大战游戏的设计与实现(Javascript)(任务书,开题报告,论文10000字,程序代码)
摘 要
从红白机到主机游戏,再到网络游戏、体感游戏,电子游戏行业一直处于蓬勃发展的阶段。伴随着互联网时代的到来,网页游戏在众多游戏中脱颖而出。网页游戏无需客户端,打开网页就能玩,深受广大学生与工作族的喜爱。目前实现网页游戏的途径有三种:flash,第三方插件以及HTML5。flash是最传统的技术,也是使用率最高的技术。而HTML5则是一种新兴的途径。
本文介绍了一个射击类型的游戏 《星空大战》的制作,以阐述制作一个HTML5游戏的基本流程与方法。本游戏通过HTML5的canvas标签与JavaScript脚本代码制作完成。本游戏采用了LufyLegend库件以提高制作效率。游戏主要分为飞机模块,子弹模块,界面显示模块和碰撞检测模块;在完成基本功能的同时添加了选关,积分等功能。
HTNL5游戏发开维护成本相对其它游戏要低,而且方便快捷的特点能充分利用学生与工作族的碎片化时间。相信HTML5游戏在未来能有更大的发展。
关键词: HTML5;飞机大战;Lufylegend;网页小游戏
Abstract
From the NES game to the computer game,and to online games and somatosensory games, video game industry has been in a stage of vigorous development. With the advent of the Internet era,web games stand out in many games.Web games need no client, we can play it right after we open the Web page, the majority of students ,worker and family like playing it.To achieve the webgames, there are three way: flash, third-party plug-ins and HTML5. flash is themost traditional technology, but also the most popularity technology. And HTML5 is a new way. [资料来源:http://www.THINK58.com]
This article describes a type of shooting game called "Star Wars", in order to show a way how to make HTML5 . This game is made by the HTML5 canvas tag and JavaScript script code. The game uses a LufyLegend librarymember in order to improve production efficiency. Games are divided into fourmodules which include planes moddule, bullets module,interface display moduleand collision detection module; After the completion of the basic functionswe adding the option to choose,we also add integration and other functions.
Costs of HTML5 game are lower than other games, and it's convenient for us to take advantage of the time of students and working families.I believe HTML5 games will going to have a greater development in the future .
Keywords: HTML5;Plain Wars;Lufylegend;Web Games
工作内容
本论文通过使用HTML canvas标签和JavaScript语言制作完成射击类游戏星空大战有以下几个基本工作。
(1)对游戏进行需求分析并进行模块化设计 [资料来源:www.THINK58.com]
(2)利用HTML5的canvas画布标签绘制游戏场景与界面布局。
(3)用JavaScript语言的键盘监听事件控制飞机的移动。
(4)利用JavaScript脚本程序进行飞机与子弹的碰撞检测。
(5)图片文件的读取与绘制。
(6)测试游戏,寻找不足并修改。
功能需求
通过试玩雷电、飞机大战等经典游戏,学习它们的游戏模式后决定本游戏要有以下功能需求:
(1)场景生成。可以按照相应难度要求生成游戏场景。
(2)游戏控制。玩家可以通过键盘方向键操作躲避敌方的子弹和碰撞,并打掉场景中依次出现的所有敌机。
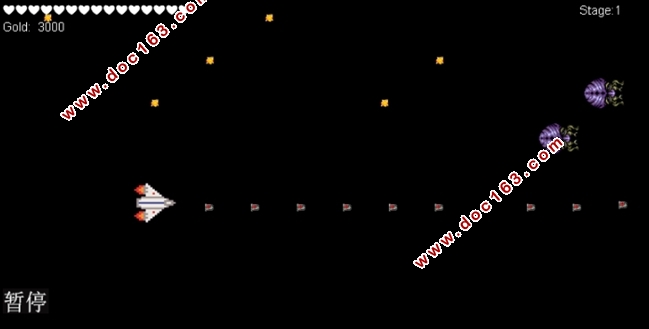
(3)关卡设置。为了增加游戏难度,游戏可以进行关卡设置,关卡的难度可以逐渐上升。每个关卡最后会出现大Boss。大Boss要具有高挑战性。
(4)暂停功能。游戏中玩家可能会遇到急事无法继续游戏的情况,因此需要设置暂停功能,待玩家解决完急事后可恢复游戏进度并继续游戏。
(5)碰撞检测。可以判断飞机与子弹之间的相互位置,并对碰撞作出爆炸等处理。




目 录
摘 要 III [资料来源:http://THINK58.com]
Abstract 4
目 录 1
第一章 绪论 1
1.1系统研究的背景意义 1
1.2国内外发展现状 1
1.3主要工作内容 2
1.4本章小结 2
第二章 需求分析与可行性分析 3
2.1功能需求 3
2.2非功能需求 3
3.3可行性分析 4
第三章 模块设计 5
3.1游戏流程 5
3.2角色设计 5
3.3 模块设计 5
3.5本章小结 7
第四章 具体功能实现 8
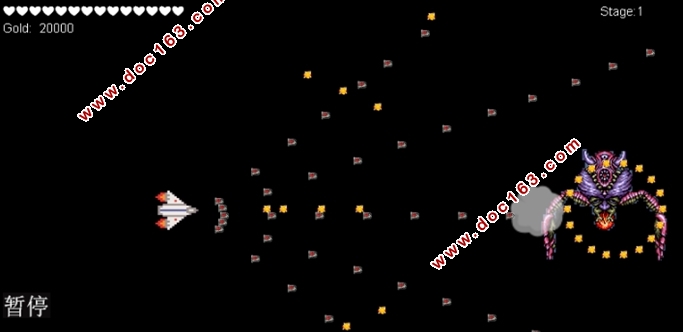
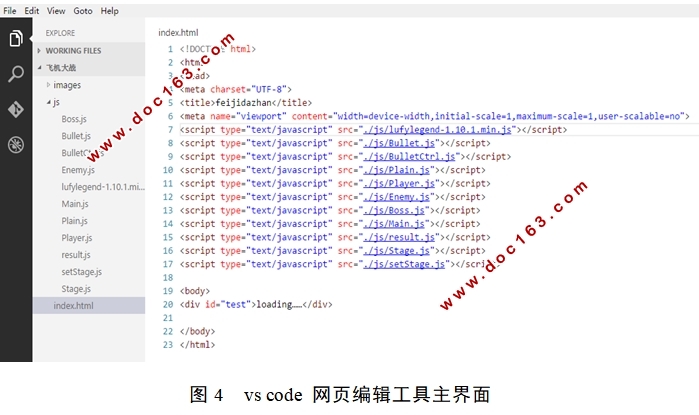
4.1开发工具的选择 8
4.2游戏框架:Lufylegend库件 9
4.3代码实现 9
4.3.1图片的读取 9
4.3.2游戏界面的设计 9
4.3.3飞机类的设计 10
4.3.4子弹类的设计 11
4.3.5碰撞检测 13
4.3.6控制响应事件 14
4.3.7飞机的移动与暂停 15
4.3.8关卡的难度设置与实现 16
4.4功能函数流程 17
4.5本章小结 18
第五章 游戏测试 19
5.1游戏欢迎页 19
5.2选关 19
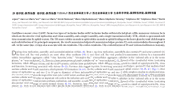
5.3战斗 20
5.4结算 21
5.5本章小结 21
第六章 总结与展望 22
6.1总结 22
6.2展望 22
参考文献 23
致谢 24
[资料来源:THINK58.com]
