动漫门户网站的设计与实现(Ajax+MVC+Hibernate)(新品)

1.无需注册登录,支付后按照提示操作即可获取该资料.
2.资料以网页介绍的为准,下载后不会有水印.资料仅供学习参考之用.
密 惠 保
摘 要
随着国内动漫产业的不断发展,动漫网站也越来越多。网站不但提供很多服务,如下载,新作品发布等等。更是为广大动漫爱好者提供一个相互交流的空间,
间接地也促进了动漫产业的发展。由于现在已经进入了WEB 2.0 时代,互联网进入了一个更加开放,交互性更强,由用户决定内容并参与共同建设的网络阶段,它提倡的理念是WEB服务的亲和力,可操作性,即更多地关注用户的体验和用户的感受。所以本网站以国内较有名的动漫网站为模型,采用了现今较为先进的的MVC架构,使用Hibernate技术进行数据库连接,并结合了Ajax的相关技术,使用户的体验更加流畅与爽快。本网站共由组成:首页,资源下载,博客,豆知识,关于我们5部分组成。首页提供动漫新作的最新消息以及其他大型网站的连接;资源下载提供动画,音乐及图片的下载服务;博客为注册用户提供展示自己的空间,并为动漫爱好者们提供交流的空间;豆知识提供动漫的基础知识,让不了解动漫的人了解动漫,让了解动漫的人像更高的级别迈进;关于我们介绍了本网站小组成员的相关信息。本文交代了国内动漫产业的背景与发展,相关技术的介绍,以及网站的设计与实现。
关键字:WEB2.0,Hibernate,Ajax [资料来源:http://THINK58.com]
Design and realization of the Website——OTAKU CLUB
Abstract [资料来源:THINK58.com]
Because the domestic moves continuously develop of the Man industry, move a Man website also more and more.The website not only provides a lot of services, as follows carry and the new work releases an etc..BE also for large move Man fancier to provide a space which communicates mutually,Indirectly also promoted to move the development of Man industry.In order to having already got into WEB for 2.0 ageses now, the Internet got into 1 opens more and hand over with each other sex is stronger, is decided a contents by the customer and participate the network stage of common construction, its principle for promote is the affinity of the WEB service, maneuverability, namely and morely pay attention to the experience of the customer and the feeling of the customer.So this website with the domestic more and well-knownly moves a Man website for model, adopt more advanced at present of of MVC structure, the usage Hibernate technique carries on a database conjunction, and combined an Ajax related technique, the experience of usage door is getting more flowing freely and generous.This website totally from constitute:Home page,resources download, Bo guest, bean knowledge, concerning we 5 parts constitute.The home page provides a conjunction of move the Man lately- make latest news and other large websites;The resources download provides an animation, the download service of music and picture;In order to register a customer to provide the demonstration own space Bo guest, and for move the space that the Man fanciers provide exchanges;The bean knowledge provides foundation knowledge of move the Man, let to understand person's understanding of move the Man to move Man not, let understanding move portrait higher Class of Man to move forward;Introduced the member's related information of this website group concerning us.This text gave an account the domestic moves background and development of Man industry, related and technical introduction, and the design and realization of website. [资料来源:http://think58.com]
Key word:WEB2.0,Hibernate,Ajax [版权所有:http://think58.com]
Ajax技术
Ajax,异步的Javaseript和XML,其实是多种技术的综合,包括JAVAScript、
XHTML和CSS、DOM、XML和XSTL、XMLHttprequest。其特点主要是:
1 使用XHTML或Css标准化呈现
2 使用DOM实现动态显示和交互;
3 使用XML和XSLT进行数据交换与处理l9](Ajax客户端与服务器端传输的数据也可以是文本等其他格式,但为了能够实现异构环境下的数据交换以及数
据与显示的分离,一般使用XML来进行数据交互);
4 使用XMLHttpRequest对象进行异步数据读取;
5 使用JAVAseript绑定和处理所有数据。
Ajax的工作原理相当于在用户和服务器之间加了一个中间层,使用户操作与服务器响应异步化。
在目前的WEB2.0热潮中,Ajax正吸引着全世界的眼球,成为人们谈论最多的技术术语。组成Ajax的各种技术使Web应用的交互如Flie狱Backpaek和Google在这方面已经有质的飞跃。这个术语源自描述从基于网页的WEB应用到基于数据的应用的转换。它使浏览器可以为用户提供更为自然的浏览体验。每当需要更新时,客户端WEB页面的修改是异步的和逐步增加的。这样,Ajax在提交Web页面内容时大大提高了用户界面的速度。在基于Ajax的应用程序中没有必要长时间等待整个页面的刷新。页面中需要更新的那部分才进行更改,如果可能的话,更新是在本地完成的,并且是异步的。 [来源:http://think58.com]
Ajax是多项技术按一定的方式融合在一起的,这些技术在共同的协作中发挥各自的作用。如图2.3所示,各项技术在Ajax中的应用
开发环境
开发模式:B/S结构的MVC三层架构
数据库服务器:MySQL;
WEB服务器:Apache tomcat5.0;
网络平台:Windows XP;
JAVA环境:jdk1.6;
开发IDE:MyEclipse;



目 录
任务书 I
摘 要 II
ABSTRACT III
第1章 绪 论 1
1.1 概述 1
1.2 动漫产业在我国的现状及前景 1
1.3 市场分析 3
第2章 相关技术介绍 4
2.1 MVC模式 4
2.2 对象持久化技术 ——HIBERNATE 5
2.3 AJAX技术 7
第3章 系统分析与设计 9
3.1 可行性分析 9
3.1.1 技术可行性分析 9 [资料来源:www.THINK58.com]
3.1.2 开发环境 9
3.1.3 运行可行性分析 9
3.2 业务流程设计 10
(毕业设计)
3.3功能设计 10
第4章 系统实现 14
4.1 数据库 14
4.1.1 数据库的概念设计 14
4.1.2 数据库的物理设计 17
4.2 功能实现 18
4.2.1 系统用例 18
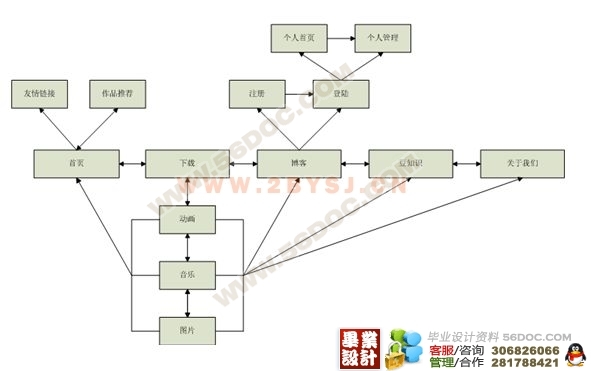
4.2.2页面流程 19
4.2.4 实现算法 20
4.2.5 维护与管理 26
第5章 结 论 34
参考文献 35
致 谢 37
[资料来源:http://think58.com]
[来源:http://think58.com]
上一篇:教务系统之学生成绩管理系统的设计(新品)(JSP+JavaBean+MySQL)
下一篇:高校学分制学习预警系统的设计(J2EE+Struts+MySQL)(新品)☆
