基于HTML5水果忍者游戏设计与开发(Javascript,DIV+CSS)

1.无需注册登录,支付后按照提示操作即可获取该资料.
2.资料以网页介绍的为准,下载后不会有水印.资料仅供学习参考之用.
密 惠 保
基于HTML5水果忍者游戏设计与开发(Javascript,DIV+CSS)(任务书,开题报告,论文16000字,程序代码)
摘 要
HTML5的出现将是web开发标准的一次重要的飞跃。HTML5游戏相比较FLASH游戏而言,开发费用及技术门槛都比较低,而且用户无需下载,打开网页就可以开始游戏。使用HTML5进行水果忍者游戏设计可以使这款曾经风靡一时的游戏焕发新活力。
在本游戏设计中,包含了水果模块、刀光模块、计分模块、主菜单模块、时间模块等等。首先是主菜单数据的加载,当玩家按下鼠标,进行碰撞检测,判断刀光是否与目标物体有交点,若有,根据玩家所切水果,相应地将场景切换为Dojo、NewGame或Quit。而在游戏场景中,若玩家切到水果,则得分加一;若切到炸弹,则出现爆炸效果,重新绘制游戏场景并返回主菜单。
经过系统测试,本水果忍者游戏在各主要平台上运行正常,各游戏界面之间切换良好,模块间响应及时,声音播放自如,可以很好地实现游戏的功能。
关键字:网页游戏;HTML5;水果忍者
Abstract
The emergence of HTML5 will be an important leap of the development of web standards. Compared to FLASH games,the cost and technical threshold of HTML5 games development is relatively low, and the game players do not need to download, but just open theWeb page to start the game. The use of HTML5 for the fruit ninja game design can make the game which had become fashionable for a time full of new vitality .
The game design contains fruit module, knife light module, scoring module, layer module, the main menu module, time module, layer module and so on. The first is the loading of main menu data . When the player presses the mouse,there is a collision detection that determine whether the knife light and the object has a point of intersection.if the point exists, According to the fruitthe player cut , the scene will be switched to Dojo, NewGame or Quit. In the game scene, if the player cut the fruit, then add one point; if the player cut the bomb, then there is an explosion effect, redraw the game scene and return to the main menu. The system tested to prove that the fruit ninja game runs normally on the main platforms, the switch between the interface of the game is good, the response between the modules timely , the sound plays freely.So the design can achieve function of the game well.
Keywords:Web game;HTML5;Fruit ninja
游戏功能
场景切换 当玩家切主菜单上的水果时,可以自如地切换到相应水果所对应的场景。 [来源:http://think58.com]
刀光显示 当玩家按下鼠标并在游戏界面上拖动时,可以绘制出相应轨迹的白色刀光。
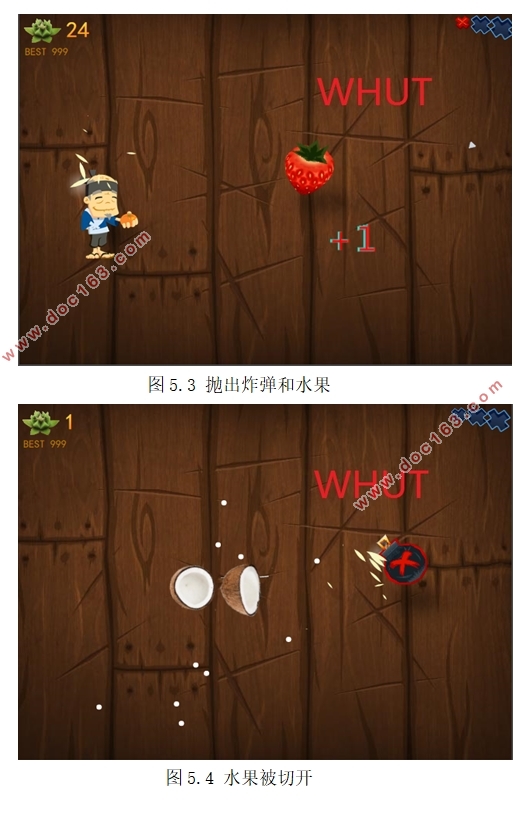
物体抛出 开始游戏后,可以随机在不同位置抛出不同类型的水果或炸弹,并且水果抛出时会以不同角度旋转。
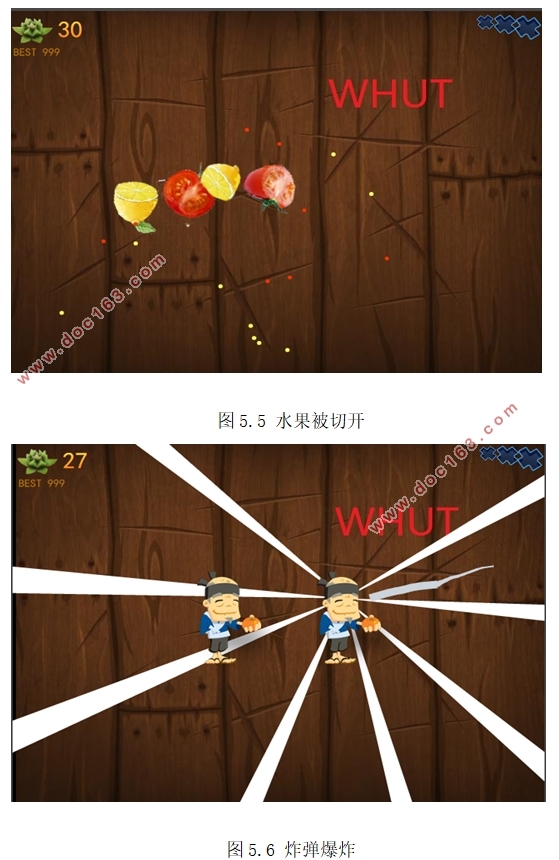
切水果 当刀光切到水果时,水果会被切成两半,向两半掉落,同时果汁飞溅。
炸弹爆炸 当刀光切到炸弹时,会出现爆炸光线,屏幕闪过一片白光后,提示游戏结束并返回主菜单。
计分 随着玩家每切一个水果,玩家得分加一。
声音切换 可以根据当前游戏的情景自如流畅地播放及停止相应的音效。
[来源:http://think58.com]





[资料来源:www.THINK58.com]
目 录
摘 要 I
Abstract II
第1章 绪论 3
1.1研究的目的及意义 3
1.2 HTML5游戏开发的现状 3
1.3 HTML5游戏与FLASH游戏开发对比 6
第2章 相关技术及工具 8
2.1 HTML5 8
2.2 CSS3 9
2.3 JavaScript 10
2.4 Raphael 10
2.5web开发工具 11
第3章 系统设计 12
3.1需求分析 12
3.2程序功能模块设计 13
3.2.1功能模块结构分析 13
3.2.2 数据逻辑控制端流程 13
3.2.3 界面表示端控制流程 14
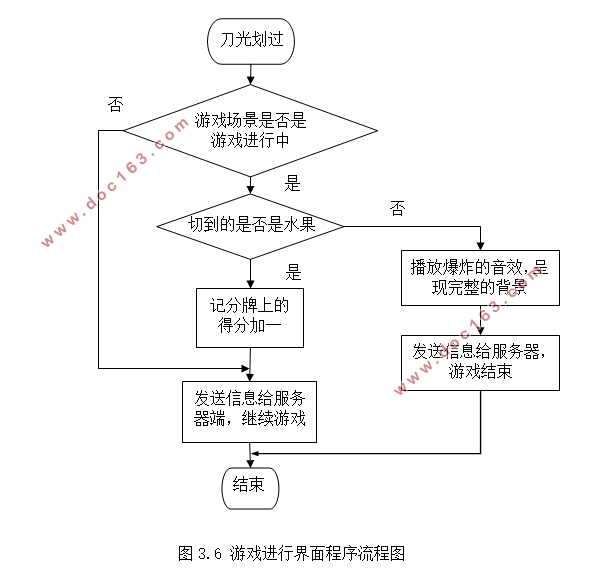
3.2.3 游戏界面控制程序流程 16
3.3 类关系 19
第4章 系统实现 21
4.1碰撞检测模块实现 21
4.2 水果发射个数控制实现 21 [资料来源:www.THINK58.com]
4.3 水果划开检测及响应实现 21
4.4 水果模块具体实现 22
4.5 刀光模块实现 22
4.6 显示得分与最高分模块实现 23
4.7 声音控制模块实现 23
4.8 ClassLayer模块实现 23
4.9 游戏时间管理模块实现 24
第5章 系统测试 25
5.1 游戏各界面加载运行情况 25
5.2 游戏测试环境 28
5.3 主要浏览器兼容性测试 28
第6章 总结及展望 29
6.1本游戏设计的特点 29
6.2工作总结 29
6.3对HTML5游戏设计的展望 30
参考文献 31
致谢 32 [资料来源:THINK58.com]
上一篇:基于HTML5连连看小游戏的设计与实现(Javascript,DIV+CSS)
下一篇:基于HTML5五子棋游戏设计与开发(Javascript,DIV+CSS)
